
今回改めてこちらのブログ『試纏』を立ち上げた訳ですけれども、立ち上げに際して設定するブログの記法を『Markdownモード』で設定して使ってみる事にしてみました(というかしてみています)。

Markdown記法に関する説明はこの辺りをご参照ください。
Markdown記法、ご覧の様に文章を書くにあたっては非常に便利な記法なのですがここまで特にこの記法をガンガン使いこなして来た…という訳では実はなく、過去のはてなダイアリーについては『はてな記法』で、また会社ブログに付いてはWeb編集画面のタグ補完機能を使いつつも記法としては『HTMLタグを直で』という形でした。このタイミングを機にMarkdownも使いこなせるようになっておこう、またはてなブログを(バリバリ)書き進めて行くにあたり『あれ?こういうのを書きたい時にはどうすんだっけ…』というトピックが早くも幾つか出てきてましたので、その辺りのネタを『逆引き』という形でリスト化してまとめておき、思い出す際の備忘録として使えるようにしよう、というのがこのエントリの狙いとなります。(※投稿後も適宜内容を追加・更新の予定です)
- Markdown記法について使える記法を把握しておきたい
- シンタックスハイライトで使える記法が知りたい
- 画像登録を一括で行いたい
- エントリ毎の目次が欲しい
- 目次のカスタマイズをしたい
- おしゃれなSNSボタンが欲しい
- CSSによるカスタマイズ
- まとめ
Markdown記法について使える記法を把握しておきたい
はてなブログでMarkdown記法を使ったらどういう見映えになるか、というのをサンプル付きで掲載していて分かりやすいエントリ。
シンタックスハイライトで使える記法が知りたい
少なからずプログラミングコードを載せる機会があると思うので、こちらもメモ。つーかかなり多くの言語に対応してるんですね…
画像登録を一括で行いたい
編集画面からのUIだと1枚ずつしか登録出来ないが、上記の様にファイルをWeb編集画面上にドラッグアンドドロップする事で一括登録可能。これは知らんかった!ちなみに若干登録順序が前後してしまうような挙動もあるので、一括とは言え順序を正確に期する場合は適宜数枚ずつ登録して順番を確認するほうが安心かも。
エントリ毎の目次が欲しい
上記公式ブログによると、下記テキストで目次リンクを生成・呼び出しが可能となる模様。
[:contents]
更には、
Markdownモードで見出しを追加する Markdownには、#から######まで、それぞれh1からh6の6段階に対応した見出しの記法があります。 はてなブログでは、記事内の見出しとしてh3からh5を想定しているので、上記のうち###から#####を使用して記事を書くとよいでしょう。
という記載がある事から、見出し自体の構成としても
### h3見出し #### h4見出し ##### h5見出し
という感じで利用するのが奨励されているようです。
がしかし! h1タグがタイトル、見出しが上記状態だとh3タグ始まりとなってしまい、h2タグが使われないのはちょっともんにょりしますね…下記エントリのように『h2タグが使われない問題(?)』については幾つか興味深いエントリがあります。効果の程はどれほどかは微妙ですが、当ブログではh2タグについても普通に使って行こうと思います。
目次のカスタマイズをしたい
目次プラグイン、初期状態では各見出しの内容のみ出力される状態となっており目次プラグイン自体の『見出し』は表示されていません。下記エントリを参考にCSS設定を行う事でその見出し情報を付与する事が出来ます。
おしゃれなSNSボタンが欲しい
今回、ブログテーマとしては下記の『Brooklyn』を利用させて頂いています。このスタイルの場合、任意のコードを設定で追加する事で、
以下のようなちょっとオシャレなSNSボタン群を利用する事が可能となっています。

CSSによるカスタマイズ
『デザイン』→『デザインCSS』で表示されるエリアに設定を追記しておく事で、ブログ全体にCSS設定を反映させる事が出来ます。
添付画像に罫線を入れる
以下の設定を追記しておくと、(はてなブログのUI経由で)添付した画像に対して一律で画像の罫線を表示させる事が出来ます。画像の背景色とブログの背景色が同じだと境界が分かりづらくなる事があるので、私個人としては罫線を入れておく派ですね。
div.entry-content img { border:1px solid black; }
逆に罫線を入れたくない場合は、添付後の画像を右クリックしてアップロードされたURLを使い、以下の様な形で罫線を消しています。
<img src="***.jpg" style="border:none;"/>
強調コードのCSS設定を変更
CSS設定に以下の設定を行っておくと、
.entry-content code { border:1px solid orange; background-color:#fff2cc; }
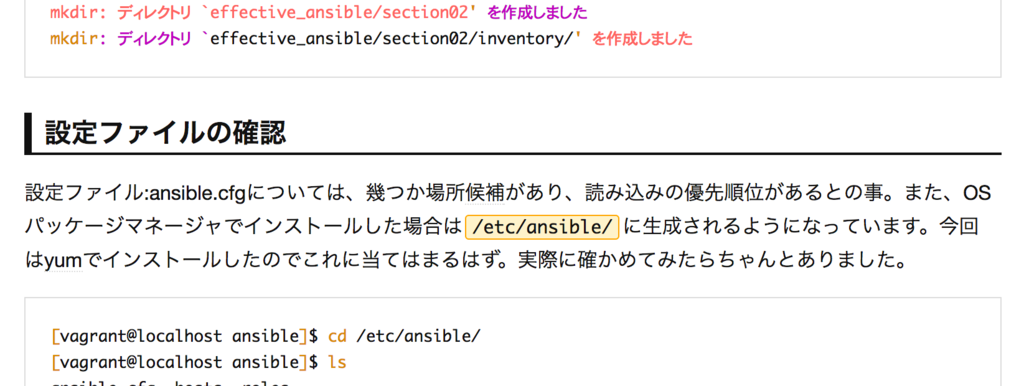
ブログ本文で以下の記載をした時に、
設定ファイル:ansible.cfgについては、幾つか場所候補があり、読み込みの優先順位があるとの事。 また、OSパッケージマネージャでインストールした場合は<code>/etc/ansible/</code>に生成されるようになっています。 今回はyumでインストールしたのでこれに当てはまるはず。実際に確かめてみたらちゃんとありました。
こんな感じで表示されるようになります。初期設定では地味な設定だったので少し強調させてみました。

まとめ
という訳で、はてなブログを始めた際に使えそうな(というか現在使っているカスタマイズ要素についてのまとめエントリでした。当エントリの内容については適宜内容を追記・更新して行こうと思います。